Разработка веб-приложения. Часть 2
Клиент (ExtJS)
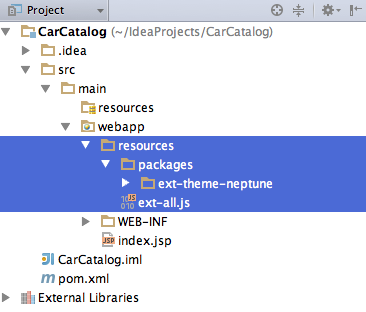
Добавим файлы фрэймворка Ext JS:
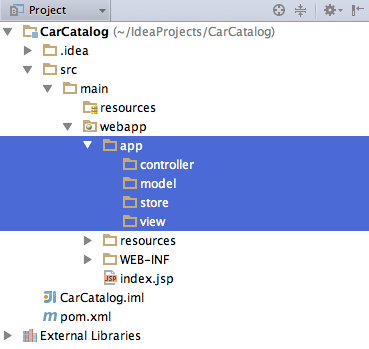
Модель Ext JS MVC:

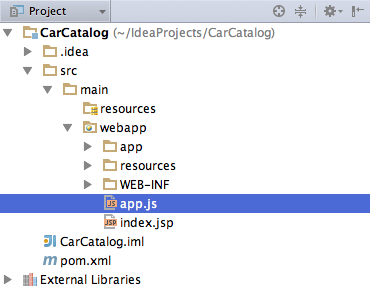
Создадим файл app.js:

app.js
<code class="javascript">Ext.application({
name: 'CarCatalog',
launch: function () {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'panel',
html: '<h2>Каталог автомобилей</h2>'
}
});
}
});
</code>• Метод Ext.application инициализирует приложение Ext JS;
• name: 'CarCatalog' указывает имя приложения, которое будет затем использоваться для создания полных имен классов приложения;
• launch: function(){} тут происходит создание приложения;
В файле index.jsp подключаем стили Ext JS, затем фреймворк Ext JS и только потом app.js:
<code class="html"><%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Каталог</title>
<link rel="stylesheet" type="text/css" href="resources/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css"/>
<script type="text/javascript" src="resources/ext-all.js"></script>
<script type="text/javascript" src="resources/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
</code>Проверим, что всё работает:

View
Понадобится четыре вида — это вид поиска SearchCarView.js, вид таблицы CarGridView.js, вид формы добавления данных AddCarFormView.js и вид каркаса CarCatalogView.js, куда поместим все виды.
SerachCarView.js
<code class="javascript">Ext.define('CarCatalog.view.SearchCarView', {
extend: 'Ext.form.Panel',
alias: 'widget.searchCarView',
bodyPadding: 10,
items: [
{
xtype: 'textfield',
name: 'search',
fieldLabel: 'Введите название модели',
maxLength: 200
}
]
});
</code>CarGridView.js
<code class="javascript">Ext.define('CarCatalog.view.CarGridView', {
extend: 'Ext.grid.Panel',
alias: 'widget.carGridView',
width: 400,
height: 300,
frame: true,
iconCls: 'icon-user',
viewConfig:{
markDirty:false
},
columns: [
{
text: 'Модель',
flex: 1,
sortable: true,
dataIndex: 'name',
editor: {
xtype:'textfield',
allowBlank: false,
blankText: 'Это поле должно быть заполнено'
}
},
{
flex: 2,
text: 'Цена',
sortable: true,
dataIndex: 'price',
editor: {
xtype:'textfield',
regex: /^([0-9]{1,20})*$/,
regexText: 'Цена должна состоять из цифр',
allowBlank: false,
blankText: 'Это поле должно быть заполнено'
}
}
],
plugins: [
Ext.create('Ext.grid.plugin.RowEditing', {
clicksToEdit: 2,
saveBtnText: 'Сохранить',
cancelBtnText: 'Отменить'
})
],
selType: 'rowmodel',
dockedItems: [
{
xtype: 'toolbar',
items: [
{
text: 'Добавить',
action: 'add',
iconCls: 'icon-add'
},
'-',
{
action: 'delete',
text: 'Удалить',
iconCls: 'icon-delete',
disabled: true
}
]
}
]
});
</code>AddCarFormView.js
<code class="javascript">Ext.define('CarCatalog.view.AddCarFormView', {
extend: 'Ext.window.Window',
alias: 'widget.addCarFormView',
autoShow: true,
layout: 'fit',
modal: true,
items: [
{
bodyPadding: 10,
xtype: 'form',
items: [
{
xtype: 'textfield',
name: 'name',
fieldLabel: 'Название модели',
allowBlank: false,
blankText: 'Это поле должно быть заполнено'
},
{
xtype: 'textfield',
name: 'price',
fieldLabel: 'Цена',
regex: /^([0-9]{1,20})*$/,
regexText: 'Цена должна состоять из цифр',
allowBlank: false,
blankText: 'Это поле должно быть заполнено'
}
]
}
],
buttons: [
{
text: 'Сохранить',
action: 'save',
disabled: true
},
{
text: 'Отменить',
handler: function () {
this.up('window').close();
}
}
]
});
</code>CarCatalogView.js
<code class="javascript">Ext.define('CarCatalog.view.CarCatalogView', {
extend: 'Ext.panel.Panel',
width: 500,
height: 360,
padding: 10,
alias: 'widget.carCatalogView',
layout: 'border',
items: [
{
xtype: 'carGridView',
region: 'center'
},
{
xtype: 'panel',
html: '<div style="font: normal 18px cursive"><center><font size = "10">Каталог автомобилей</font></center></div>',
region: 'north',
height: 80
},
{
xtype: 'searchCarView',
title: 'Поиск',
region: 'west',
width: 300,
collapsible: true,
collapsed: false
}
],
renderTo: Ext.getBody()
});
</code>• Метод Ext.define('Имя', {параметры}) создает класс-компонент, который может быть унаследован от какого-нибудь компонента. Например в CarGridView.js указали extend: 'Ext.grid.Panel', что будет представлять собой таблицу;Укажим виды в app.js:
<code class="javascript">Ext.application({
name: 'CarCatalog',
views: [
'AddCarFormView',
'CarCatalogView',
'CarGridView',
'SearchCarView'
],
launch: function () {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype : 'carCatalogView'
}
});
}
});
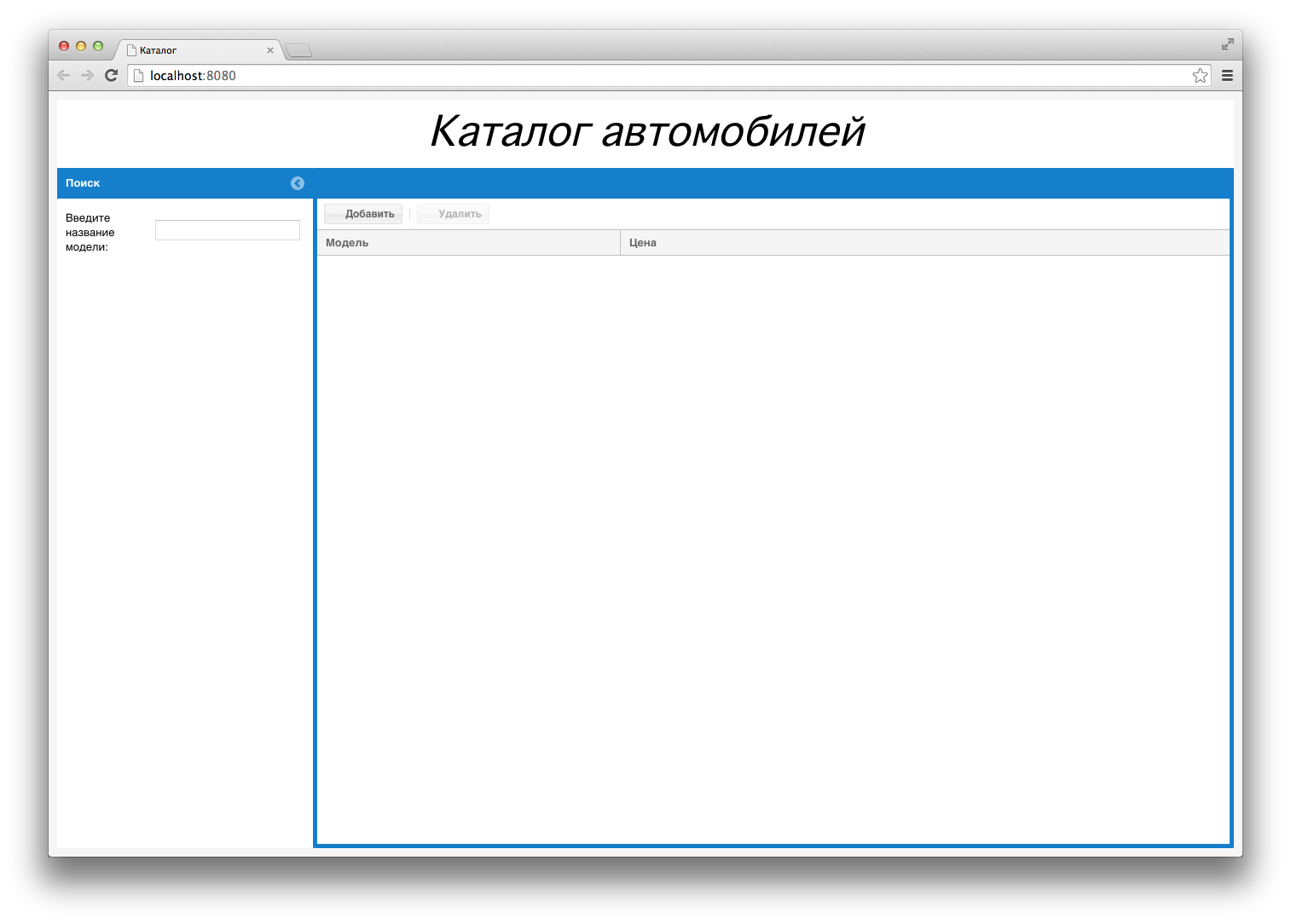
</code>• 'carCatalogView' алиас, который указали для вида CarCatalogView.jsПроверим, что всё работает:

Controller

CarCatalogController.js
<code class="javascript">Ext.define('CarCatalog.controller.CarCatalogController', {
extend: 'Ext.app.Controller',
init: function () {
this.control({
});
}
});
</code>• С помощью параметра init инициализируются обработчики для компонентов (кнопки, поля и т.д). Связать конпонент с обработчиком помогает функция control;Модель и хранилище

CarCatalogModel.js
<code class="javascript">Ext.define('CarCatalog.model.CarCatalogModel', {
extend: 'Ext.data.Model',
fields: ['name', 'price'],
proxy: {
type: 'rest',
api: {
create: 'car',
read: 'car',
destroy: 'car',
update: 'car'
},
reader: {
type: 'json',
root: 'data',
successProperty: 'success'
},
writer: {
type: 'json',
writeAllFields: true
}
}
});
</code>CarCatalogStore.js
<code class="javascript">Ext.define('CarCatalog.store.CarCatalogStore', {
extend: 'Ext.data.Store',
requires : [
'CarCatalog.model.CarCatalogModel'
],
model: 'CarCatalog.model.CarCatalogModel',
autoLoad: true,
autoSync: true,
proxy: {
type: 'rest',
api: {
create: 'car',
read: 'car',
destroy: 'car',
update: 'car'
},
reader: {
type: 'json',
root: 'data',
successProperty: 'success'
},
writer: {
type: 'json',
writeAllFields: true
}
}
});
</code>•'car' имя, на которое будет замапен java-класс (контролер), который будет обрабатывать GET, POST, PUT, DELETE запросы с клиента;Добавим в CarGridView.js параметр store: 'CarCatalogStore', для отображения данных в таблице:

Укажим контролер CarCatalogController.js и хранилище CarCatalogStore.js в app.js:
<code class="javascript">Ext.application({
name: 'CarCatalog',
views: [
'AddCarFormView',
'CarCatalogView',
'CarGridView',
'SearchCarView'
],
controllers : [
'CarCatalogController'
],
stores : [
'CarCatalogStore'
],
launch: function () {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype : 'carCatalogView'
}
});
}
});
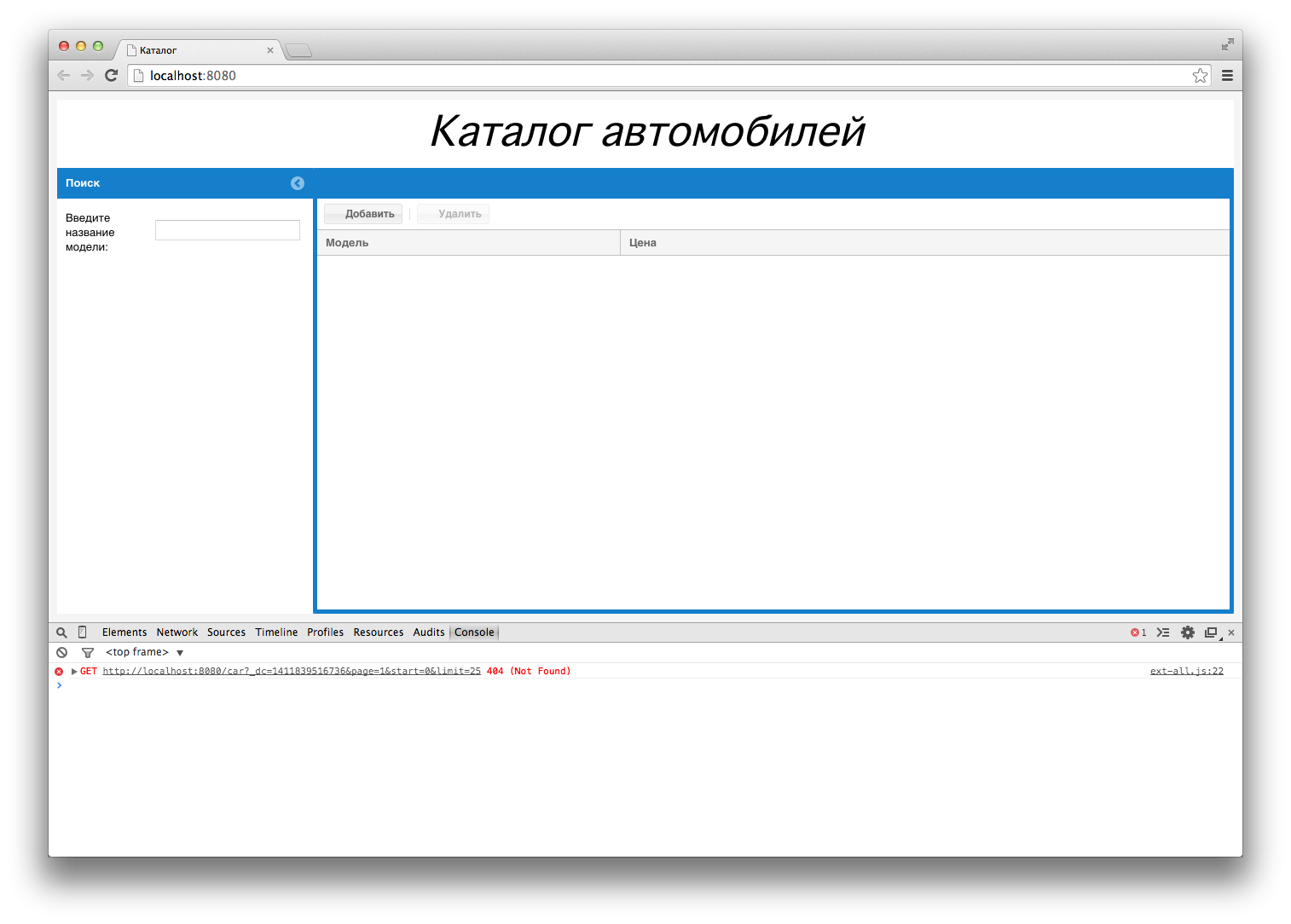
</code>Проверим, что всё работает. 404 (Not Found) — это нормально, так как по адресу localhost:8080/car еще ничего нет:

Вы должны авторизоваться, чтобы оставлять комментарии.

Комментарии ()